How To Change The Image Of A Button When Pressed Xcode
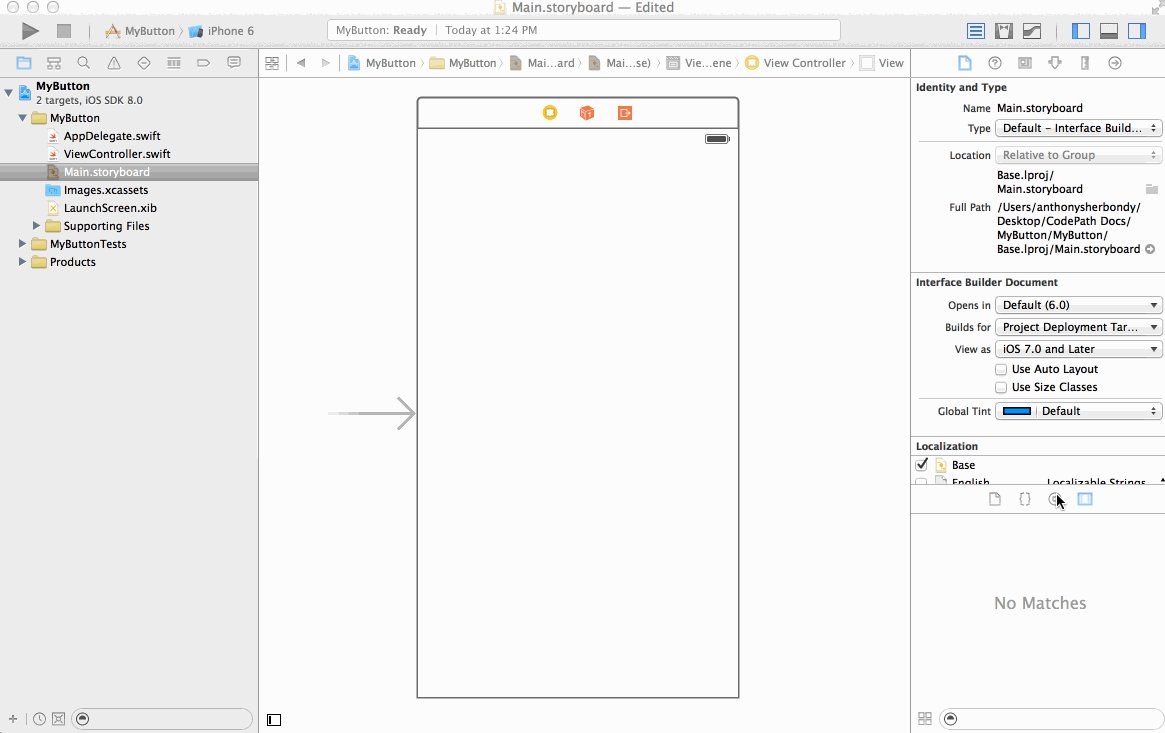
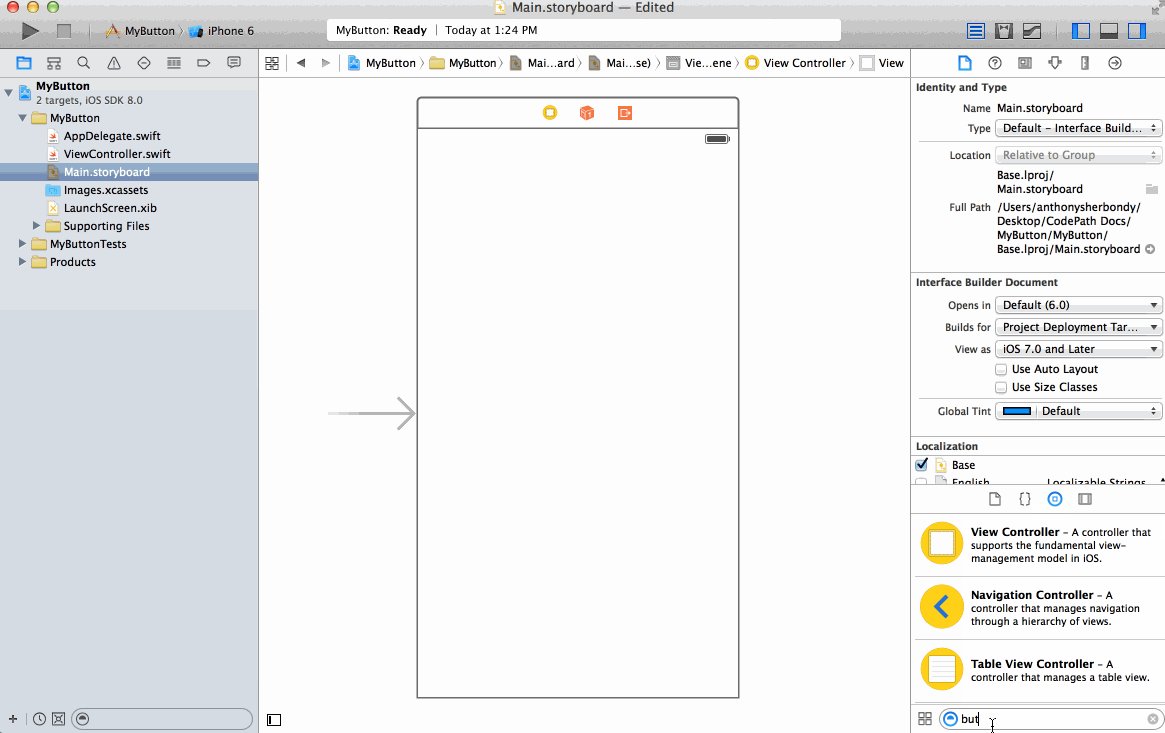
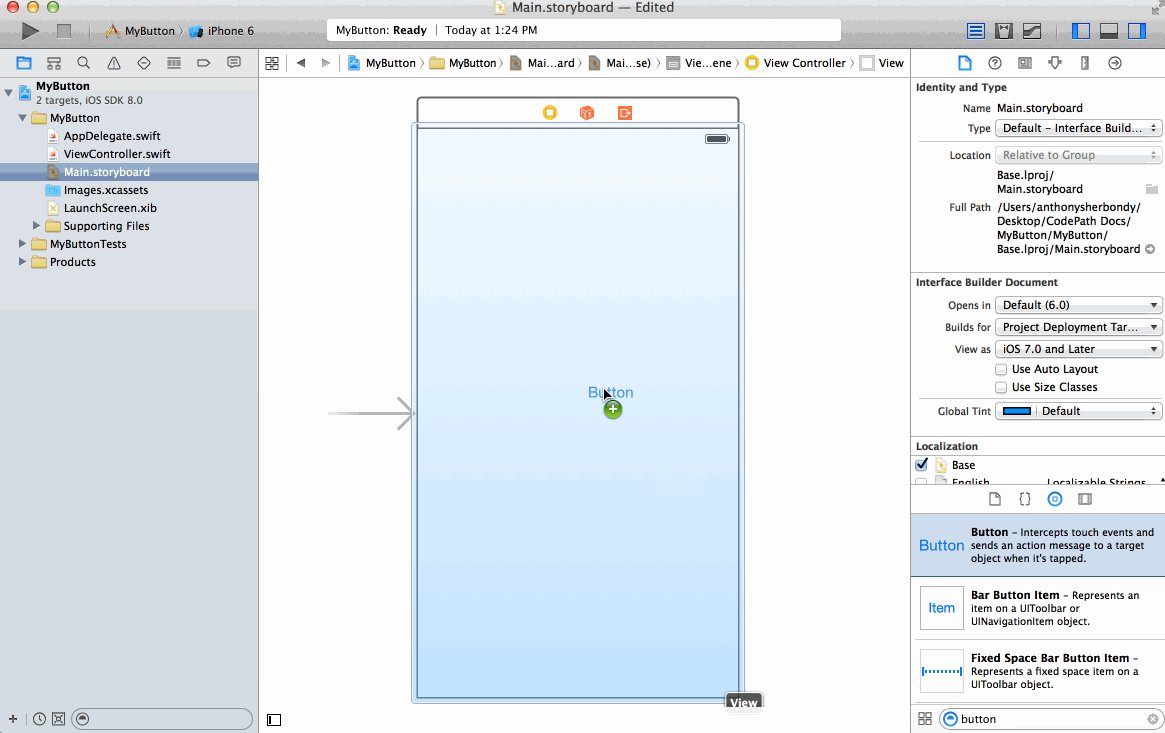
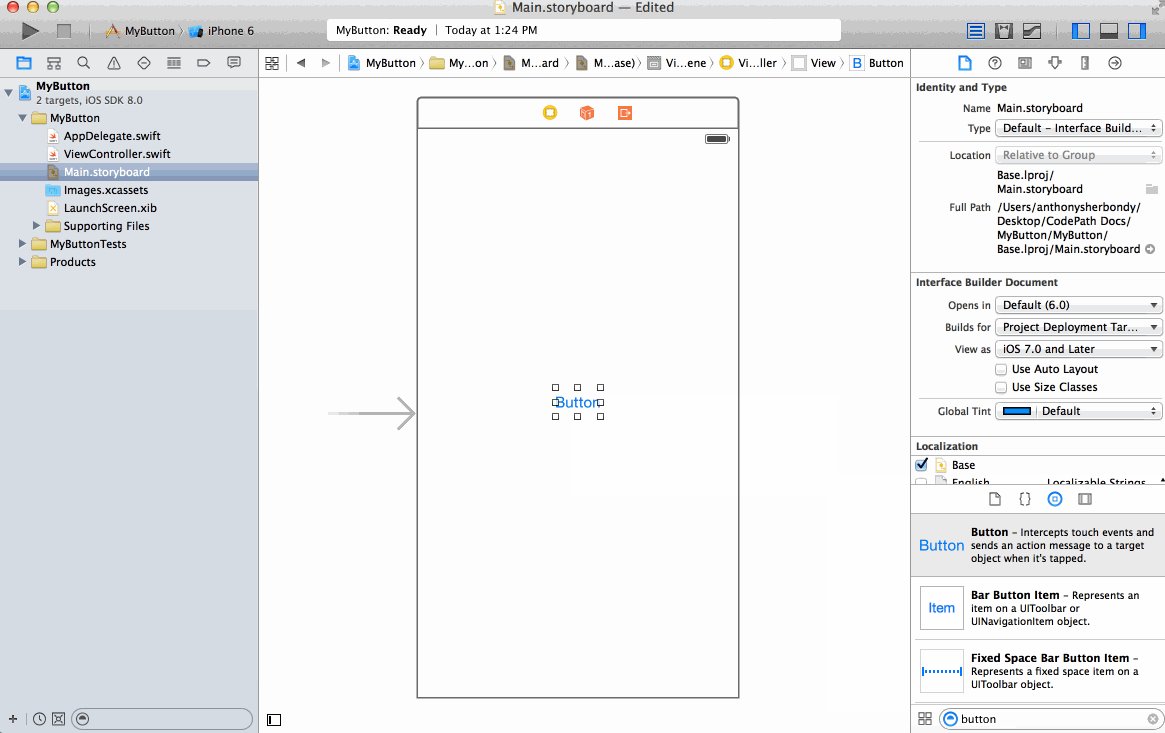
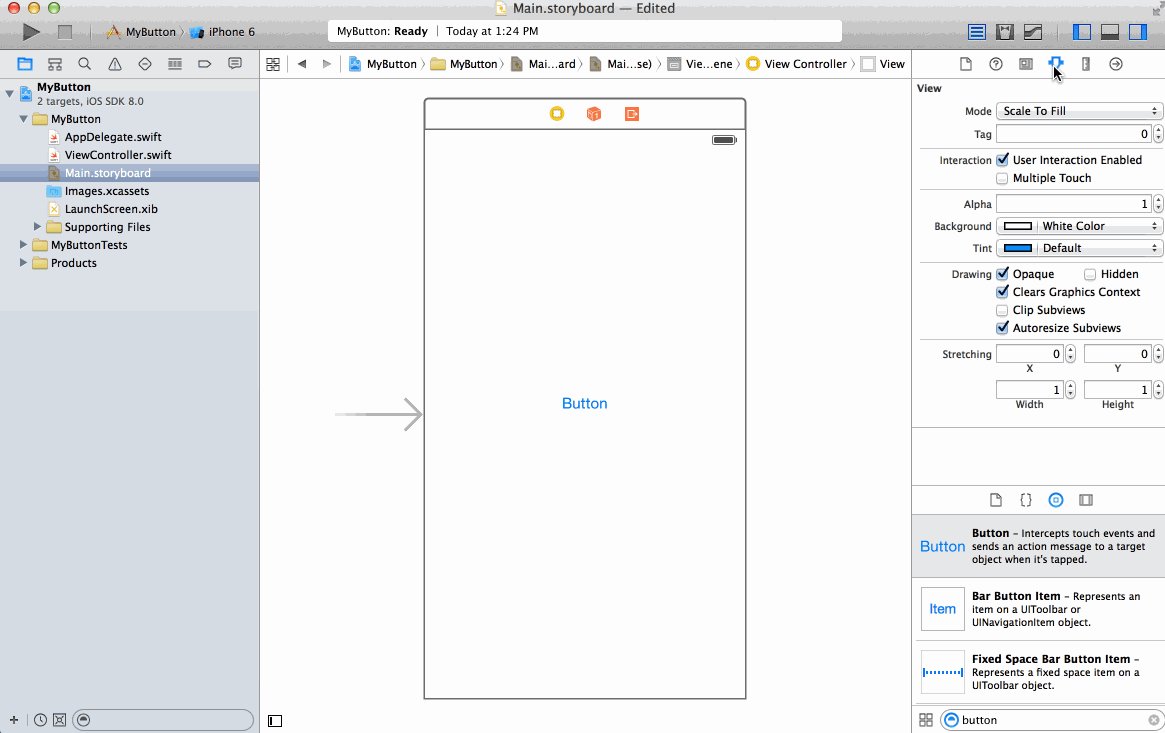
Pace one: Add Button from Object Library
In the lesser of the far right Utilities Panel, show the Object Library. Then, in the search bar blazon in 'button' to filter the results. Click and elevate the Button icon onto your view in the storyboard.

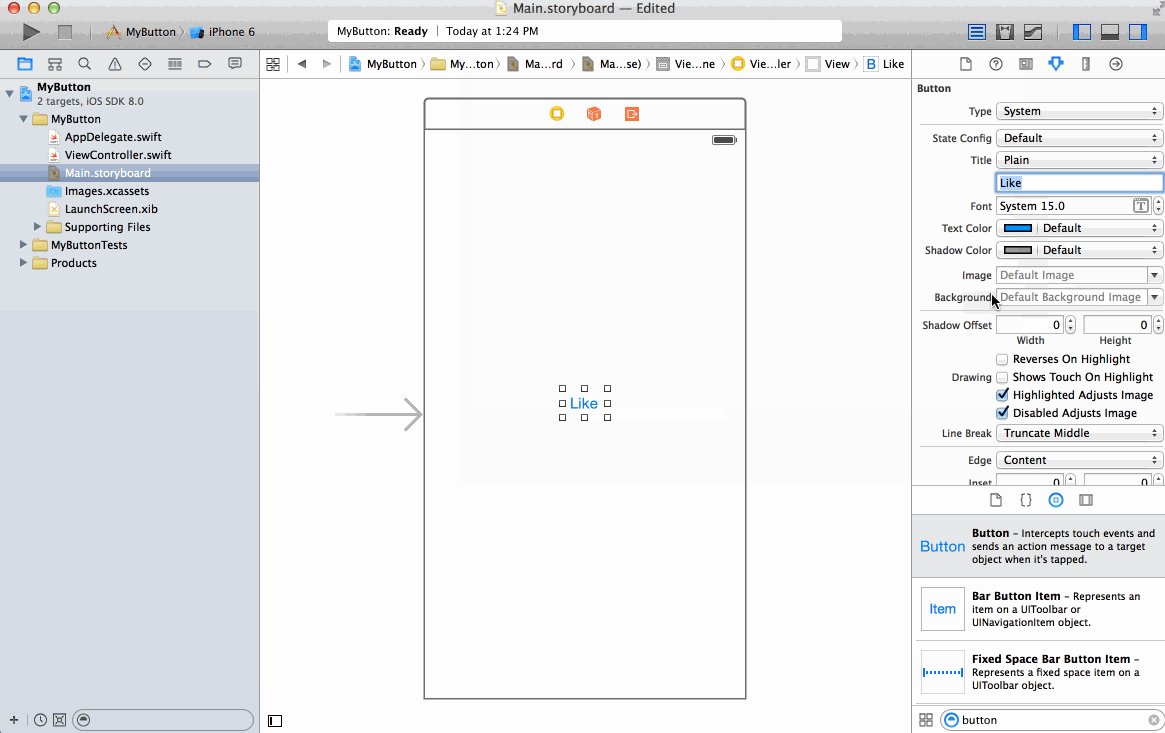
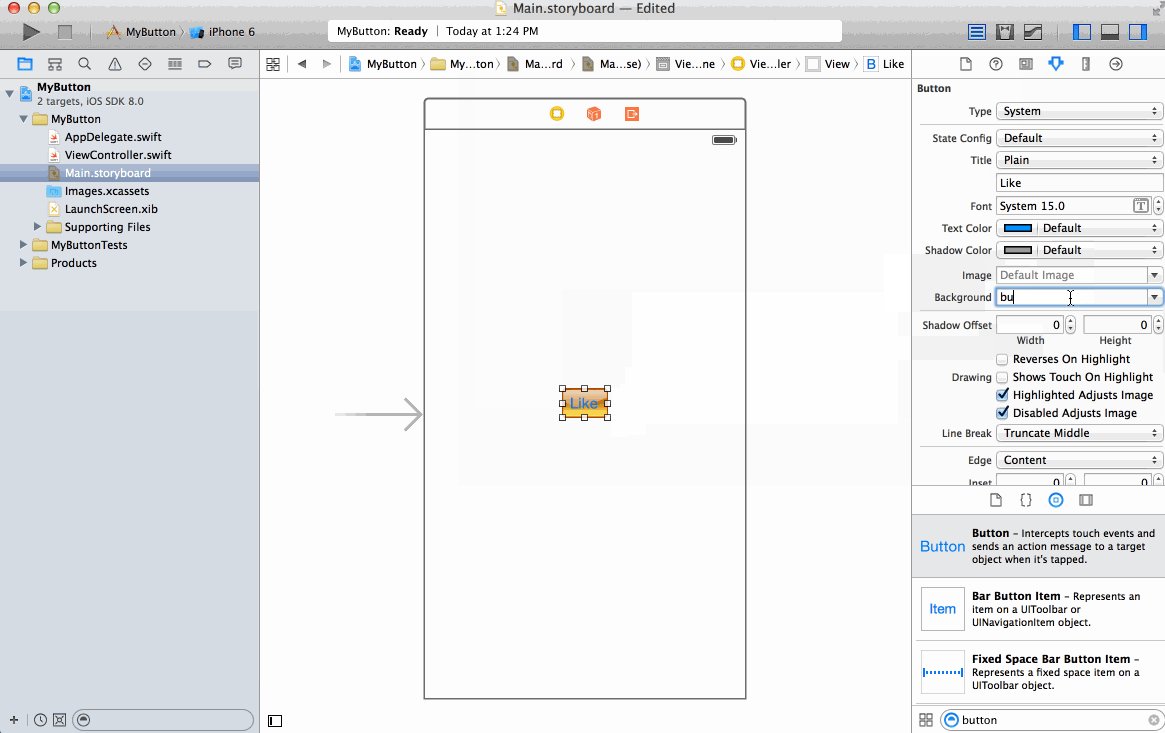
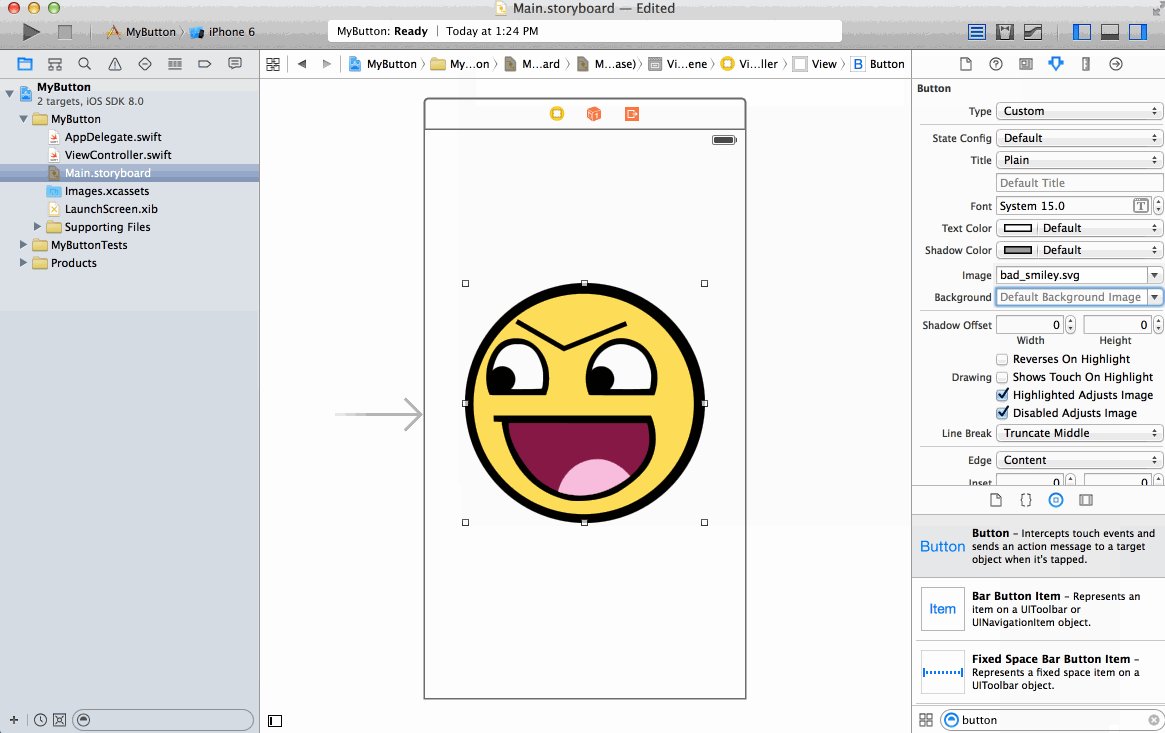
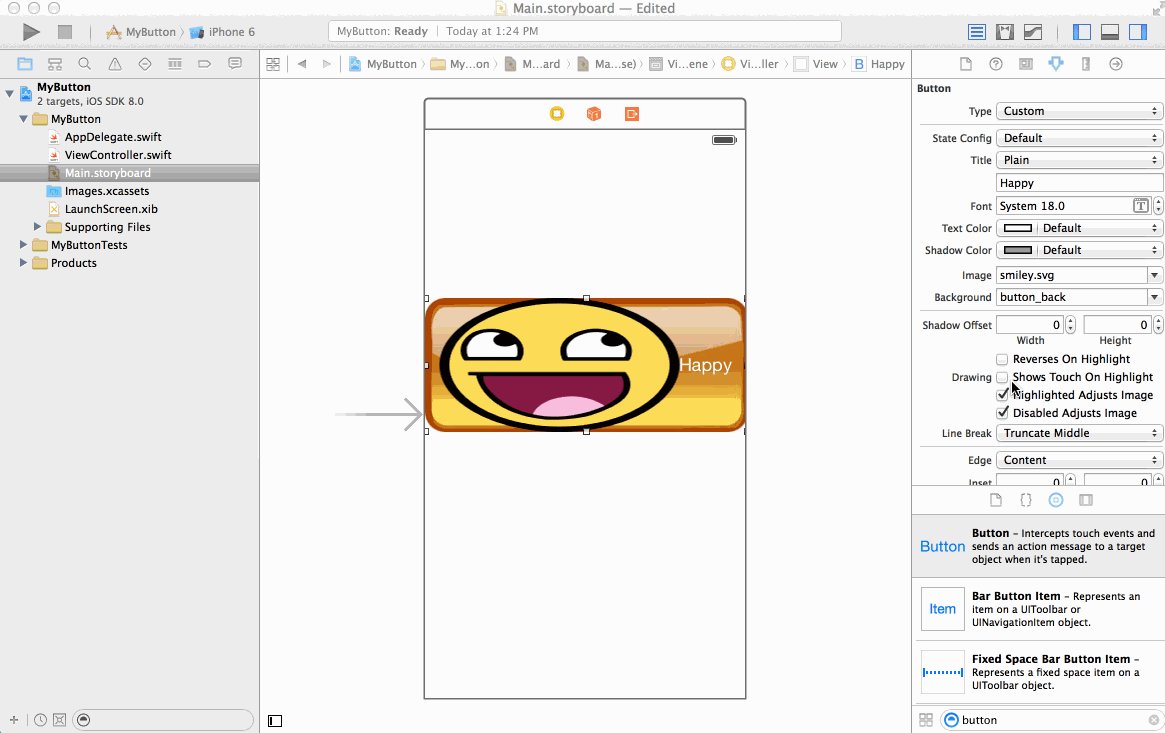
Step two: In Interface Builder, configure image/title/background image
Select the Attributes Inspector in the far right Utilities Console. Make sure that the button is selected on the storyboard. In the input labeled Title, y'all can change the title text. In the Groundwork combo box, you lot can select an image that volition show up backside the push text. Finally, in the Paradigm philharmonic box you can select an Image that appears inline with the text.

Stride 3: Configure diverse push button states
In the Utilities Console, yous tin can modify the country of the button that you are configuring the properties of. For example, you lot could fix the image for the Default state. Then select the Selected land in the State Config drop downwardly and set the epitome for that state to be dissimilar. Thus, when the button is selected it volition show a different image.

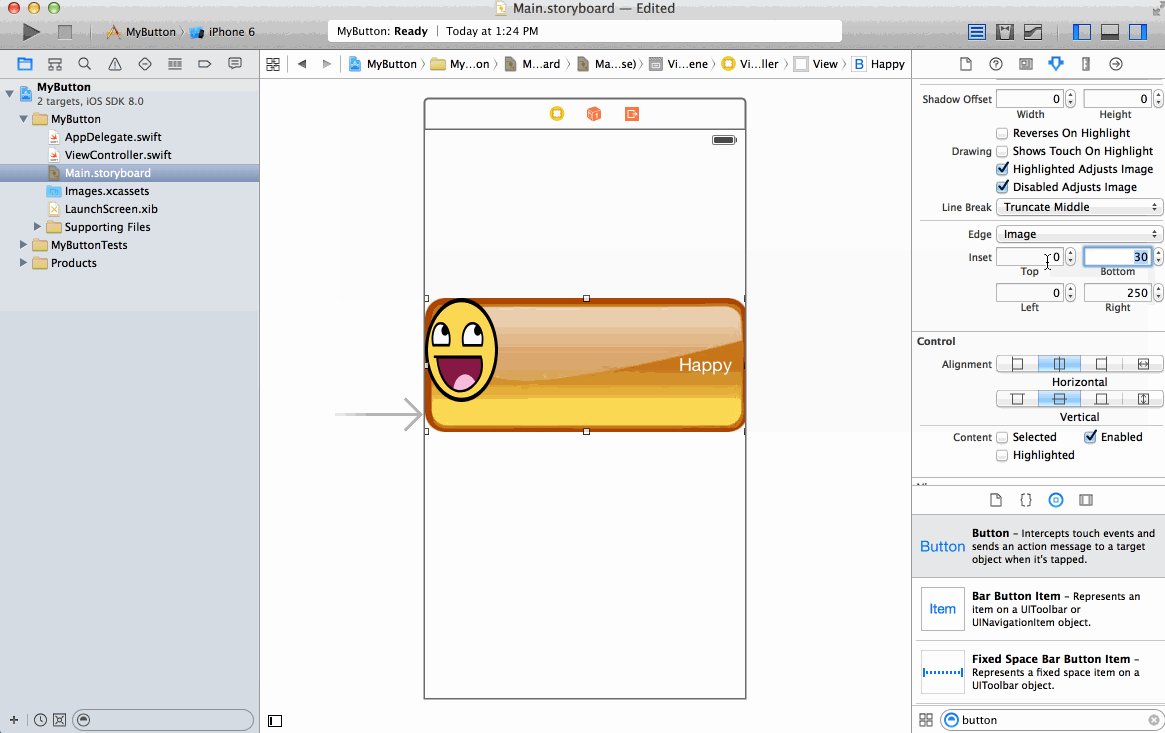
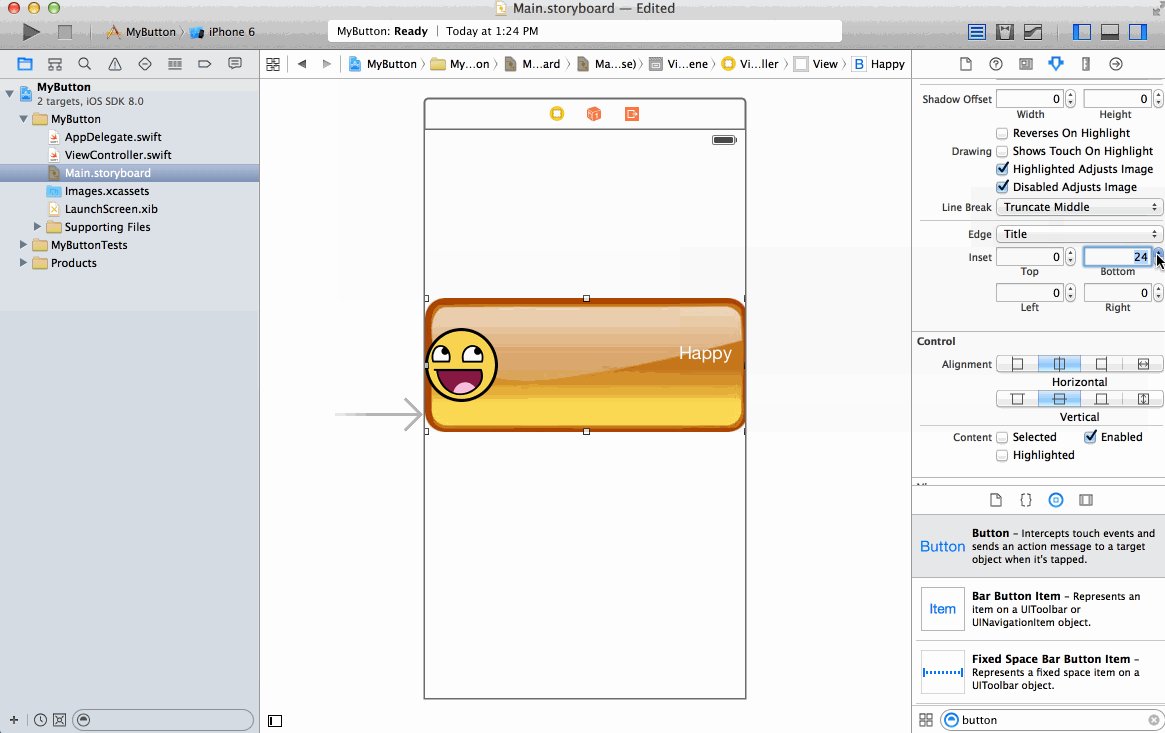
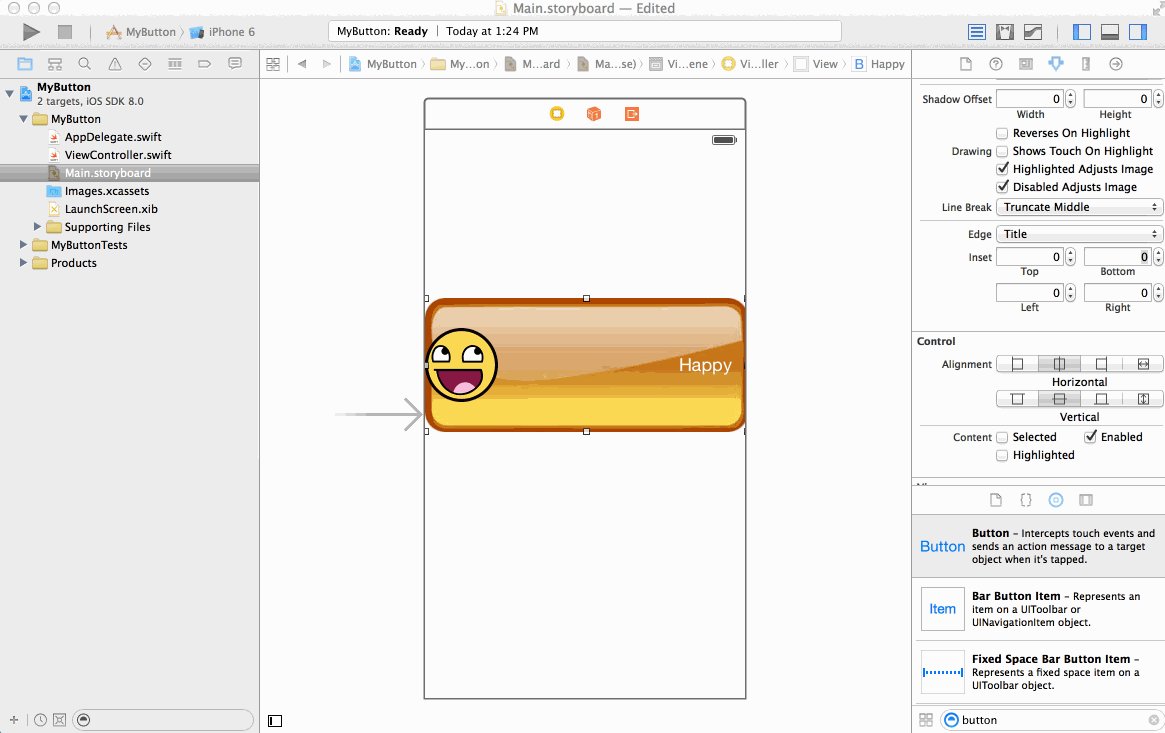
Step 4: Configure title/paradigm insets
You tin can command the amount the title or image edges are inset within the button. In the Utilities Panel on the far right, gyre downwardly to the next Edge, Inset labels. Select either title or image in the edge drop down. Then you can control the left, right, top, and lesser inset amounts of the respective championship or epitome edges.

Pace 5: Telephone call a function when the button is tapped
To run code on button events like affect down or affect upwards inside, switch to assistant fashion to show the push side by side with the Swift view controller. Ctrl-drag from the push to the Swift file and create an action with the result that you want. You tin can create multiple deportment for different events.

Step 6: Toggle the selected country in the Action
Ctrl-elevate from the button to the Swift file. Select Action (not Outlet) and this time change the Type from AnyObject to UIButton. Select the event, which is normally Impact Up Inside. Now the action function in your Swift file will show sender as type UIButton. This means that you lot can change backdrop on the button that was tapped.
- For setting the button state to selected:
sender . isSelected = true - For toggling back and along between selected and normal states:
sender . isSelected = ! sender . isSelected 
Step 7: Disable a push button
Go to the Attributes inspector folio on the Utilities Panel. Make certain the button is selected. Scroll down to find the enabled checkbox. Uncheck it. The push button will be disabled.

Source: https://guides.codepath.com/ios/Configure-a-Button
Posted by: cooperhavine.blogspot.com

0 Response to "How To Change The Image Of A Button When Pressed Xcode"
Post a Comment